关于Vue3使用D3Js的一点记录
2023年12月11日大约 1 分钟
关于Vue+vite使用D3Js的一点记录
1.安装D3.js
npm v9.6.7
node.js v18.17.0
vue v3.3.10
这里安装有点小问题,使用pnpm或者cnpm等工具,下载的包拉取的不完整。其中的d3-contour,找不到依赖,使用npm重新下载才能获取到。
import * as d3 from 'd3';
import 'd3-contour';引入相关依赖包
<div ref="svgContainerRef"></div>设置一个容器放置生成的SVG
const drawContour = function () {
const n = data.width;
const m = data.height;
const width = 928;
const height = Math.round(m / n * width);
const path = d3.geoPath().projection(d3.geoIdentity().scale(width / n));
const contours = d3.contours().size([n, m]);
const color = d3.scaleSequential(d3.interpolateTurbo).domain(d3.extent(data.values)).nice();
const svg = d3.create("svg")
.attr("width", width)
.attr("height", height)
.attr("viewBox", [0, 0, width, height])
.attr("style", "max-width: 100%; height: auto;");
svg.append("g")
.attr("stroke", "black")
.selectAll()
.data(color.ticks(20))
.join("path")
.attr("d", d => path(contours.contour(data.values, d)))
.attr("fill", color);
return svg.node();
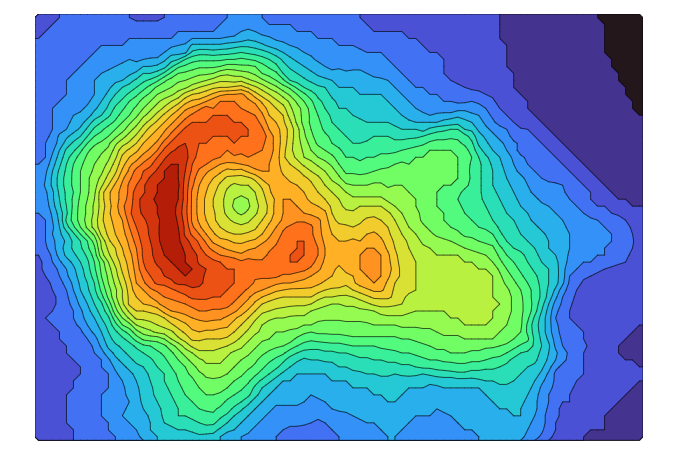
}生成图

有点丑。。。。
图太过单调,没啥特色.
使用Plot重新生成.
2.Plot
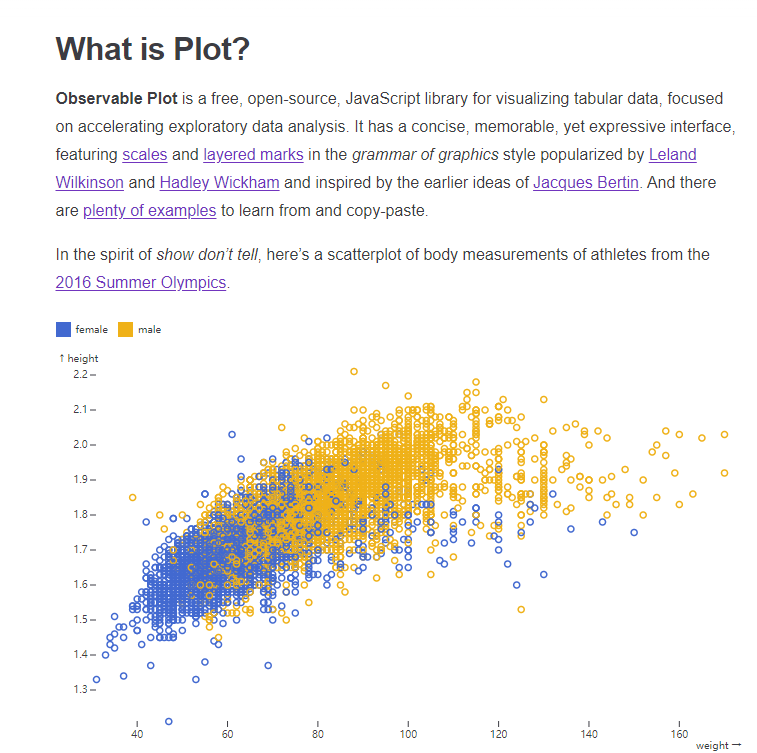
2.1what is Plot
来张截图。

纯英文真是麻了。
D3团队基于D3.js的新工具
安装plot
npm install @observablehq/plotimport * as Plot from "@observablehq/plot"引入依赖
<div ref="controlRef"></div>容器,放置图片
const setcontrol = function () {
const plotDom = Plot.plot({
color: {
legend: true,
label: "Elevation (m)"
},
marks: [
Plot.contour(data.values, {
width: data.width,
height: data.height,
fill: Plot.identity,
stroke: "black"
})
]
})
controlRef.value?.appendChild(plotDom);
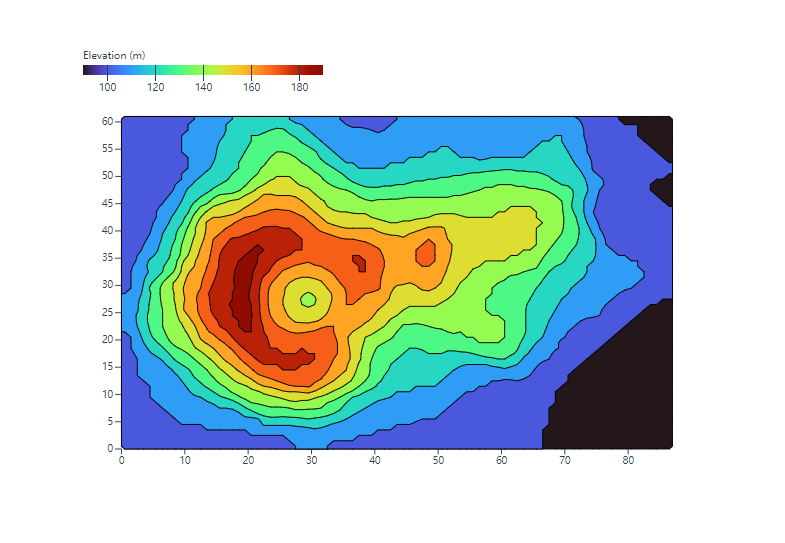
}似乎更简单
生成的图